The platform developed in the CO3 project comes from previous developments by each of the partners that have been deeply modified to adapt to the project, providing the new functionality required and a high modular capacity; Each partner can update with some autonomy its characteristics.

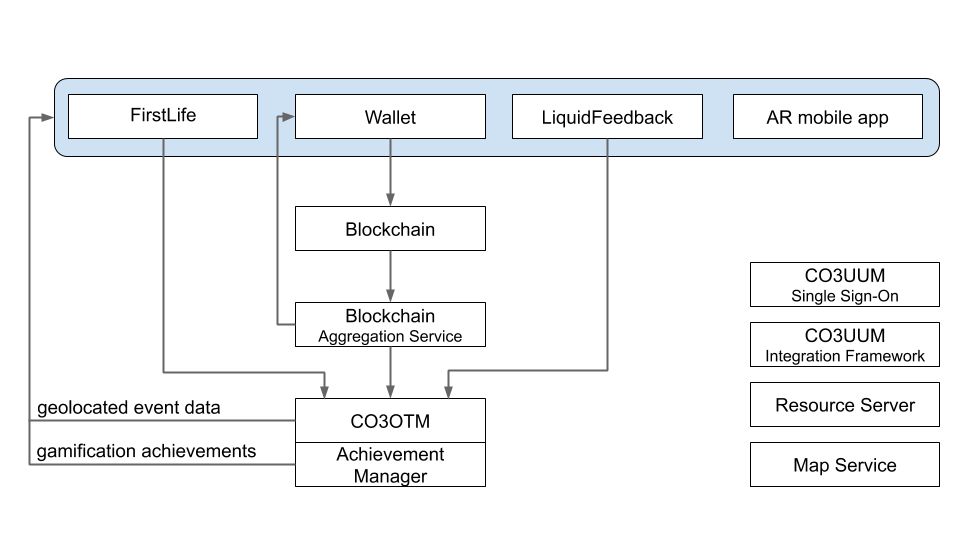
For this reason, it has been decided that the combination of the interfaces is carried out through web technologies, that is, through iframes and web-views that share information through an element at a higher level called “LandingPage” that allows managing the information with which the user is interacting.
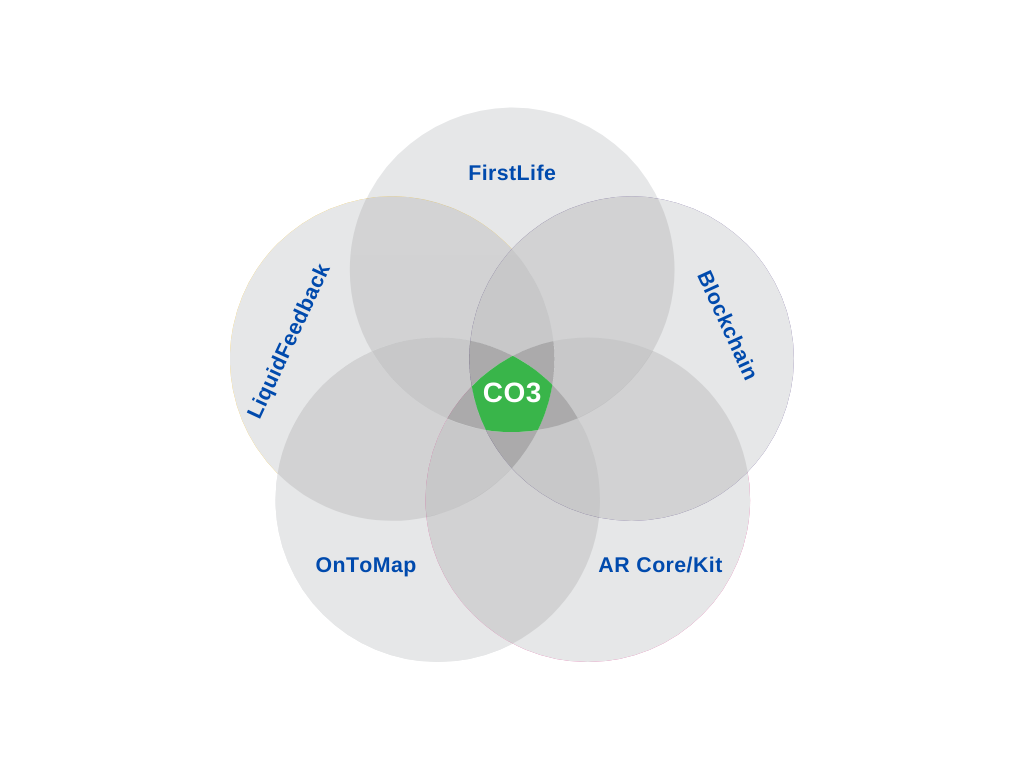
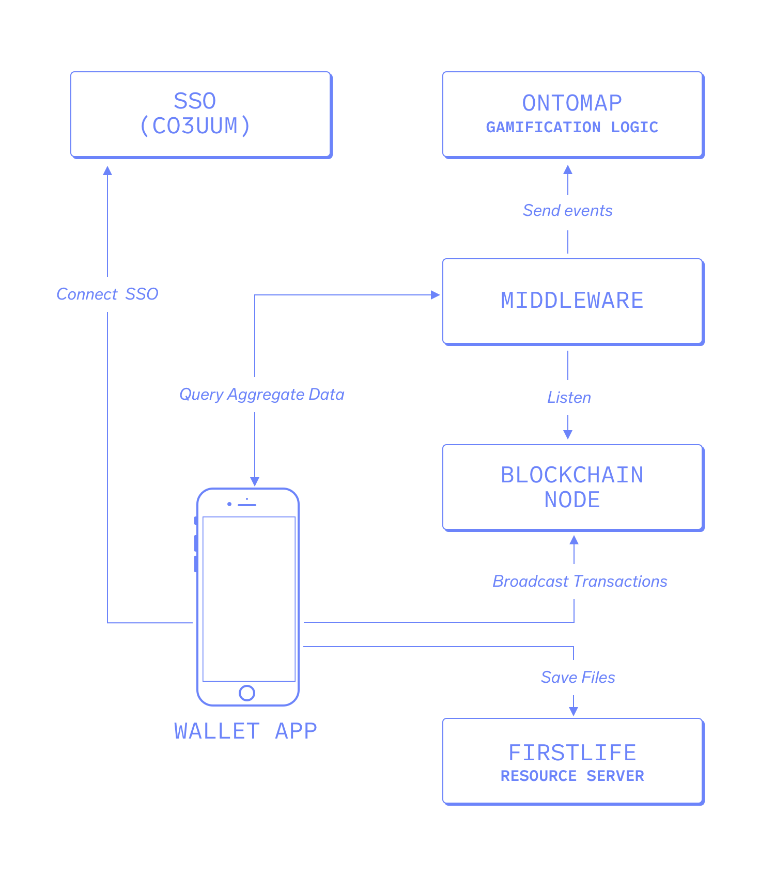
Technically, the CO3 platform is made up of a total of 9 modules. Of these 9 modules, 4 modules are visible to the end-user, and the other 6 are sub-modules that can be integrated by parameterizing the calls or utilizing APIs on different servers.

The four user-visible modules
LiquidFeedback
The liquid democracy interface, Liquid Feedback, a frontend made in LUA, renders the view on the server using the Web MCP component of Liquid Feedback.

LiquidFeedback is downloadable from its final repository in the form of two parts, the server in charge of providing the frontend and serving the requests. On the other hand, some binaries in charge of working with the PostgreSQL database with its corresponding tables called Core. The installation instructions must be followed carefully as it involves a script with many different parameters that can lead to installation errors. Before installing LiquidFeedback core or frontend, it is necessary to install 4 components on which they depend to function previously; PostgreSQL, pgLatLon, Moonbridge, and finally WebMCP. If any of these components are missing or don’t even have an LUA interpreter installed, the server run that provides the interface will not work.
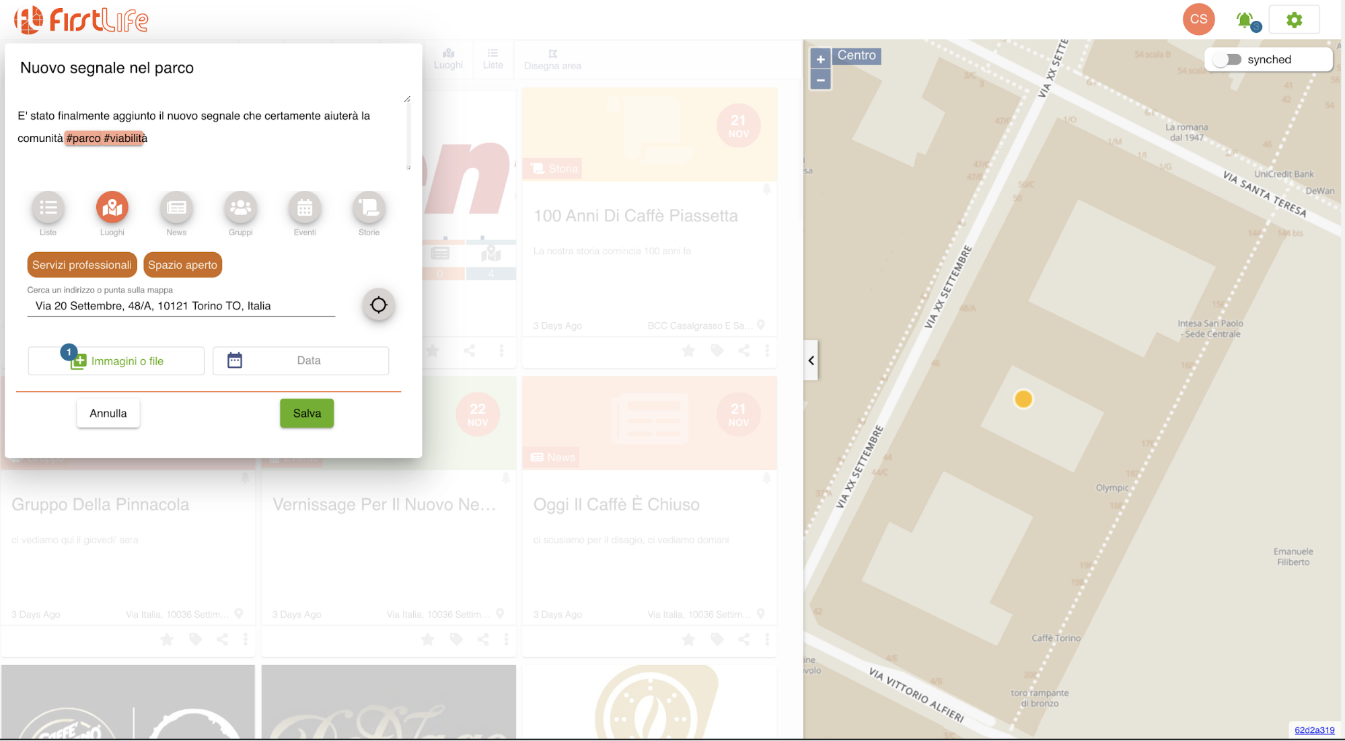
FirstLife
The interface of geolocated social networks, FirstLife, a frontend made in Angular, renders the client’s views, that is, in the browser / webview. The code required to run a private FirstLife instance can be found at this link. The installation instructions are easy for people to build scripts with angular tools like ng build and YAML.

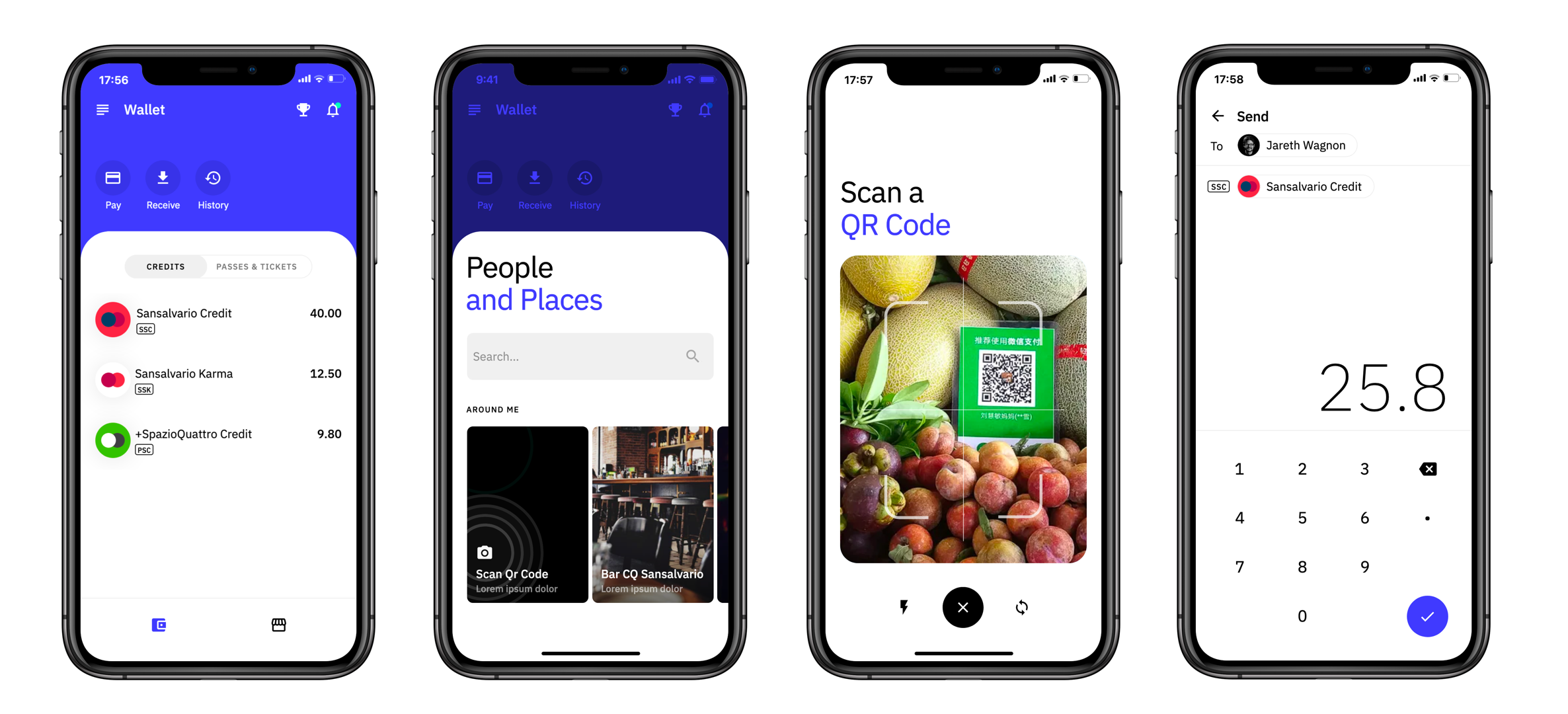
Digital wallet
The interface of the digital portfolio (wallet) of the CO3 platform developed by Apeunit is developed on React, a framework that is rendered on the client. The source code is currently provided in the official project repository. A script for YARN is provided, which generates the web interface in React. For this reason, before compiling the wallet, it is necessary to install a Node.JS server and the YARN manager. A manual is not provided, but a self-installing script.


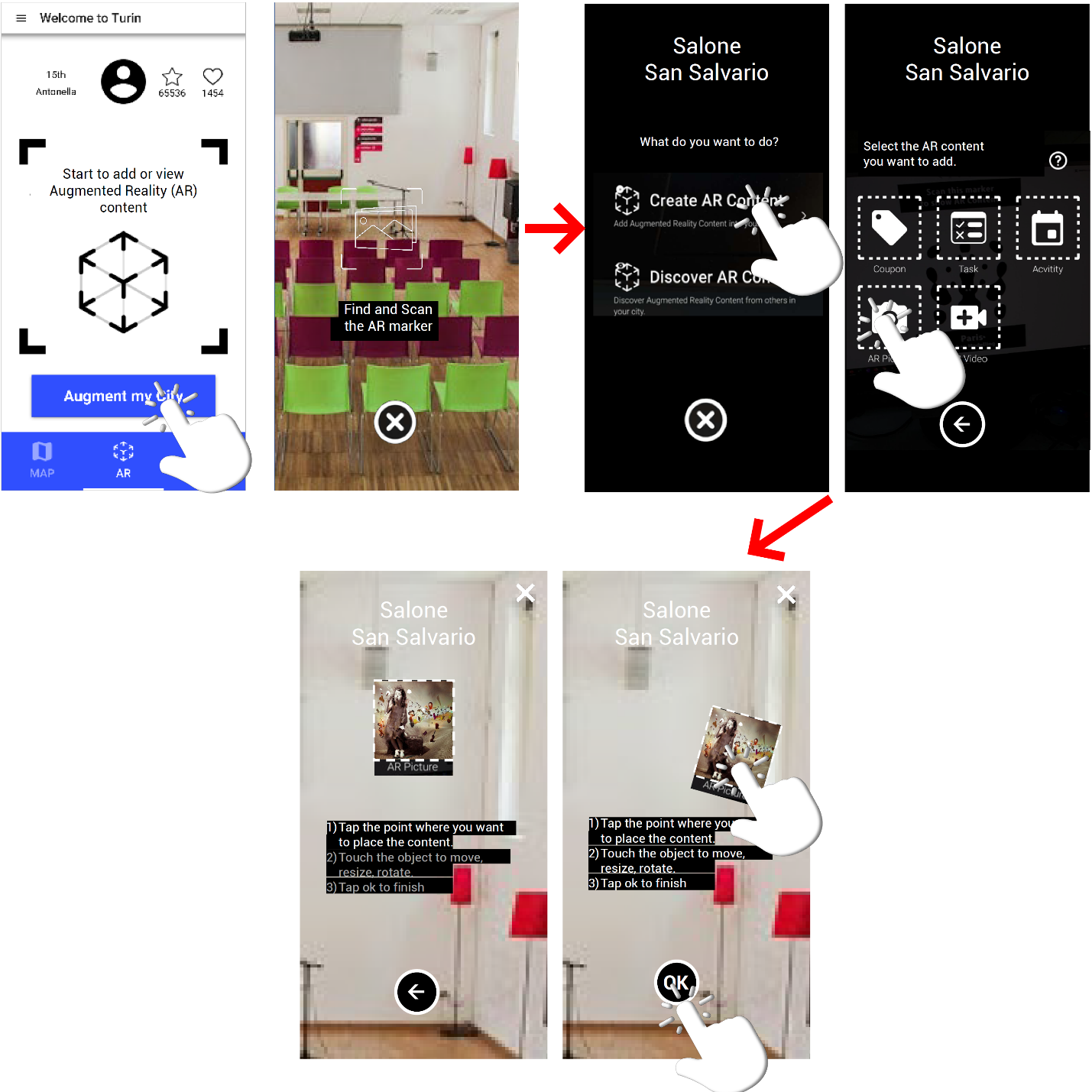
AR app
The APP developed on the Unity platform, which is compiled and not executable for each mobile platform. Currently, the source code is not provided and is under development.

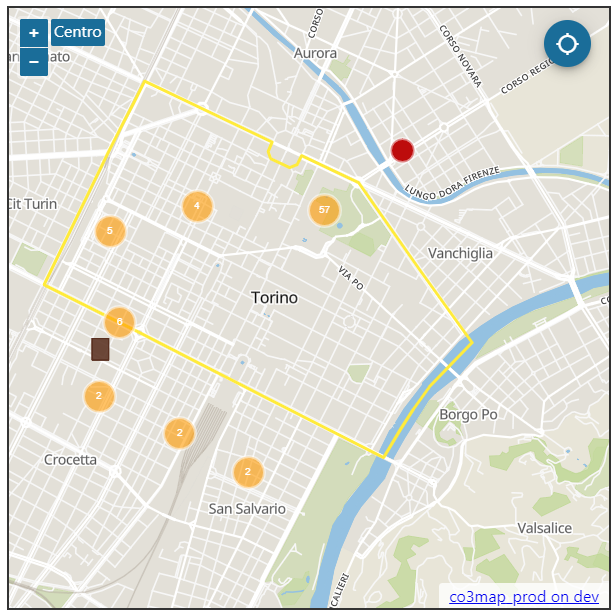
AreaViewer
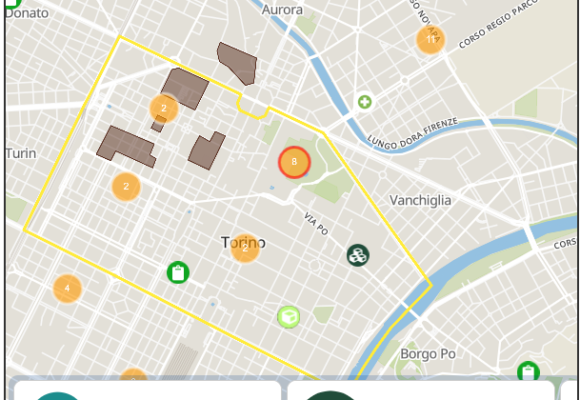
This module provides us with a map interface based on Angular, integrable in other web platforms or web views in APPS through the CO3 APP. The AreaViewer consumes data from the OnToMap through different parameters that are specified when including the interface. The source code is downloadable from the repository. And the instructions for use and integration are provided through iframes.

InputMap
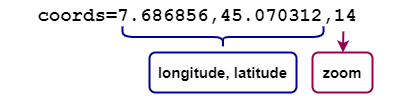
It is the mechanism by which layers of information are added to the AreaViewer. Using latitude, longitude, and zoom level, it shows the different items available. To achieve this goal, InputMap uses Openlayers, which is a library written in javascript. The source code is provided through the official UNITO repository and the installation and use instructions.


OnToMap
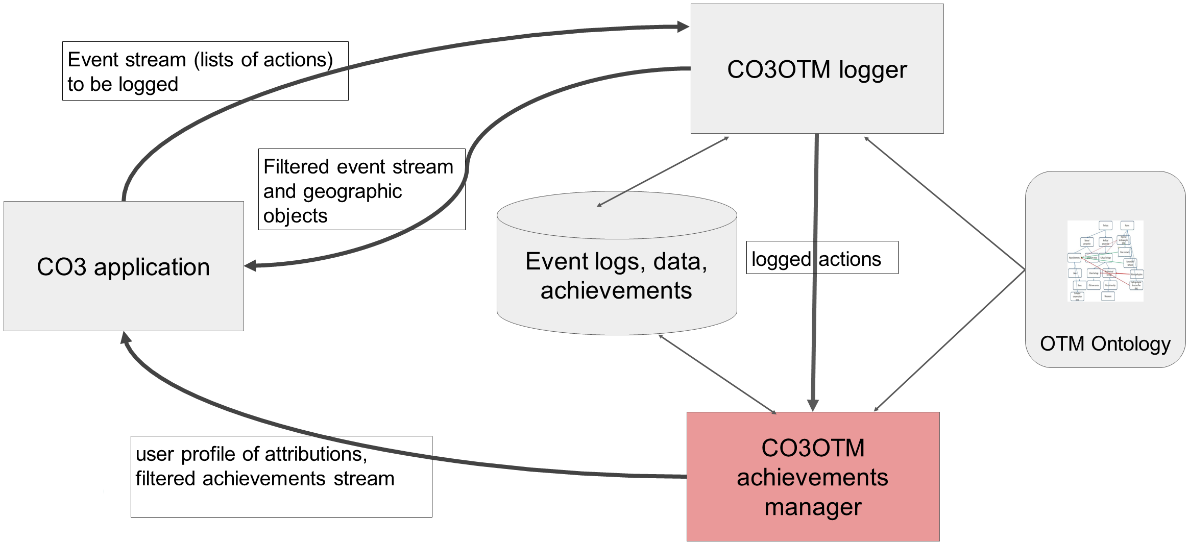
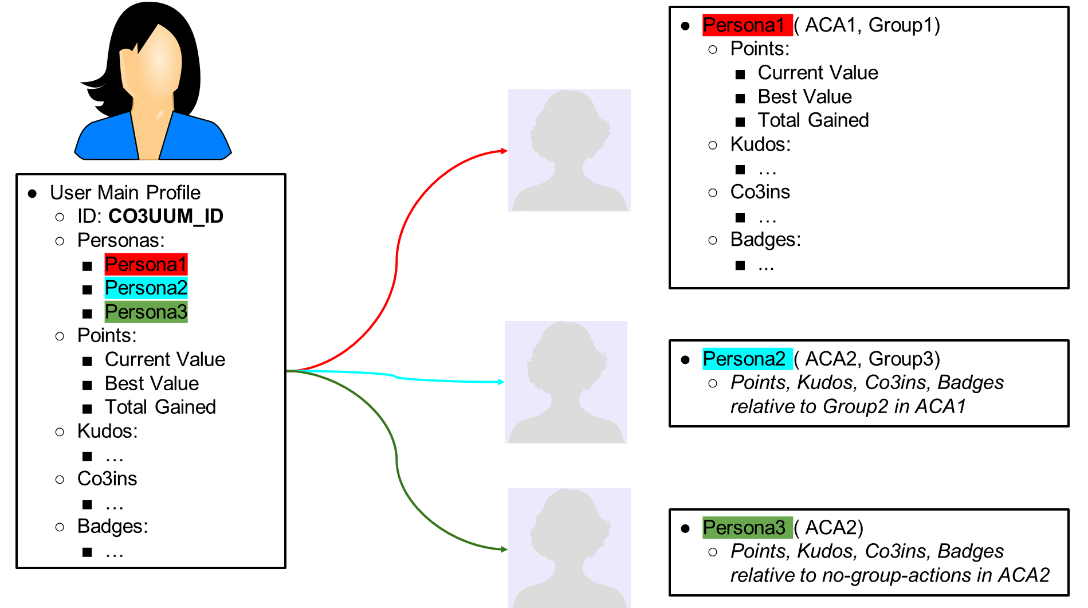
The central point of intercom for the entire CO3 platform. OnToMap, is a web service that provides data interoperability with a semantic structuring. The OnToMap service is not only limited to interoperability, but also includes a module in charge of calculating the metrics necessary for the gamification of the CO3 platform to facilitate a centralized way of evolving the profile of each user. The source code can be downloaded from the repository. Installation instructions to follow to get a functional instance like the project are also provided.

The OnToMap API establishes some required fields to save the information, although it allows its extension, as long as the anthology is respected. Currently you can view the official API documentation through the following link. Although currently no access tokens are provided to institutions outside the project.

FirstLife Tile Server
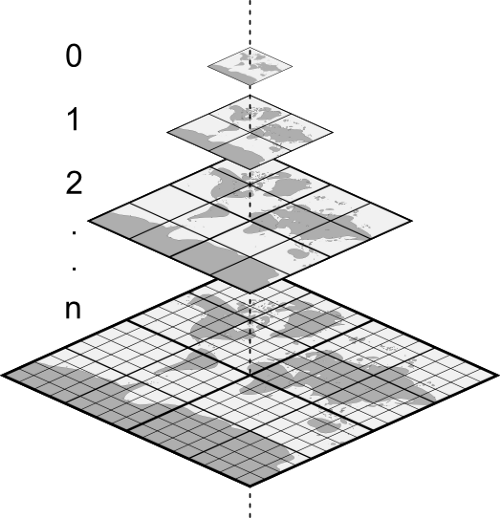
Server in charge of providing cartographic information with graphic elements such as vectorized images in SVG or static images in png, of the different areas of the map as the user is moving with the AreaViewer component. This server is based on openmaptiles which already contains maps compiled from free sources. The server provides each zoom level requested by the user, the level of detail, area and scale in a graphical format that is then manipulated and connectable by defined segments. After providing source code, in this case a complete script is provided to run an instance from a Docker specification. The Docker script can be obtained from the following link and as well as the instructions to run it.

FirstLife Resource server
This component is responsible for providing storage for the different events or points of interest created in the FirstLife interface, it provides a link through which the content can be downloaded. Both from the AreaViewer itself and from external interfaces through the permanent link, as used in the CO3 APP. The resource server is based on Multer an express-based middleware to manage the traffic of multipart downloads and on mongoDb as a database to store data (even binary files) in the form of BLOBs. To obtain a working copy of the FirstLife Resource Server, it can be downloaded from the link below. Such a working copy does not incorporate data, so the instance of the FirstLife interface that is run should be a new instance for the integrity of the permalinks to be maintained. Installation instructions can be viewed at the URL.

Closing words
As we have seen, the CO3 platform is made up of modules that apparently may have little relationship, it is that they apparently have little coupling, except for sub-modules of larger projects such as FirstLife. This benefits that project partners can make internal changes to their modules without seriously affecting another partner. This type of design for integration entails a handicap which is the cohesion between the different modules, for which the partners have had to make a great effort to standardize the formats and fields used in their information exchange platforms to adapt them to work with OnToMap. On the other hand, the AR interface is in early development and the source code will be made available to the public soon.