Geomotion has shown us three demos of different ways of object anchoring inside the AR interface for CO3 APP. It has shown us how the elements can be placed from the recognition of shapes and places or by mere position and movement detection.
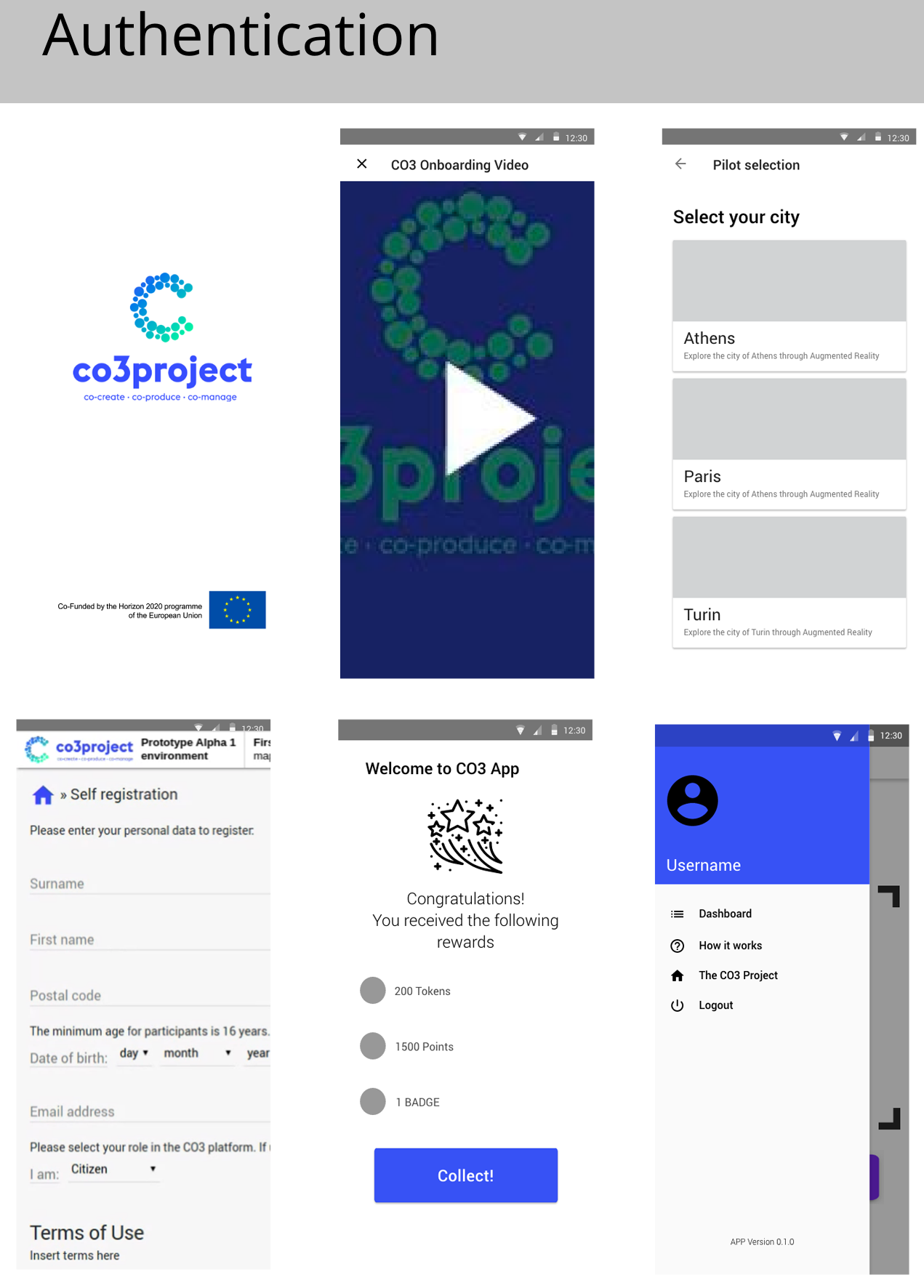
The prototype currently allows authentication, initial information about the project, and initial interaction with QR codes. That is why in the first steps of the registration, the user is asked which pilot city he belongs to for personalizing the experience. As a welcome element, a few points are provided, and the initial level is set.

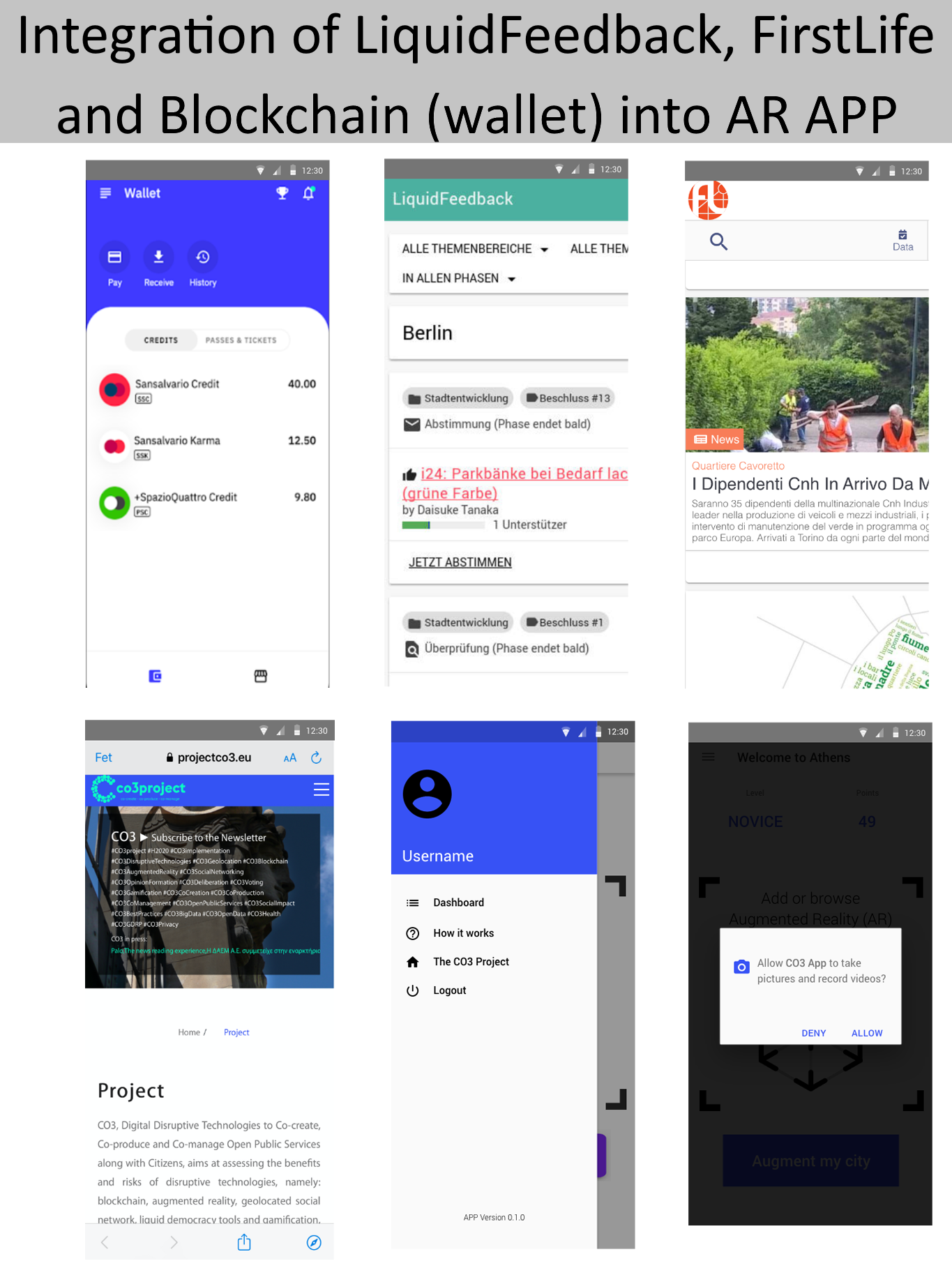
The AR application for CO3 contains native integrations such as the blockchain wallet and the user profile display of its progress with the gamification elements. It also includes integrations via Webviews and other project’s technology such as LiquidFeedback or FirstLife. This approach enables the modular design of the APP but perceived by the user as a single APP.

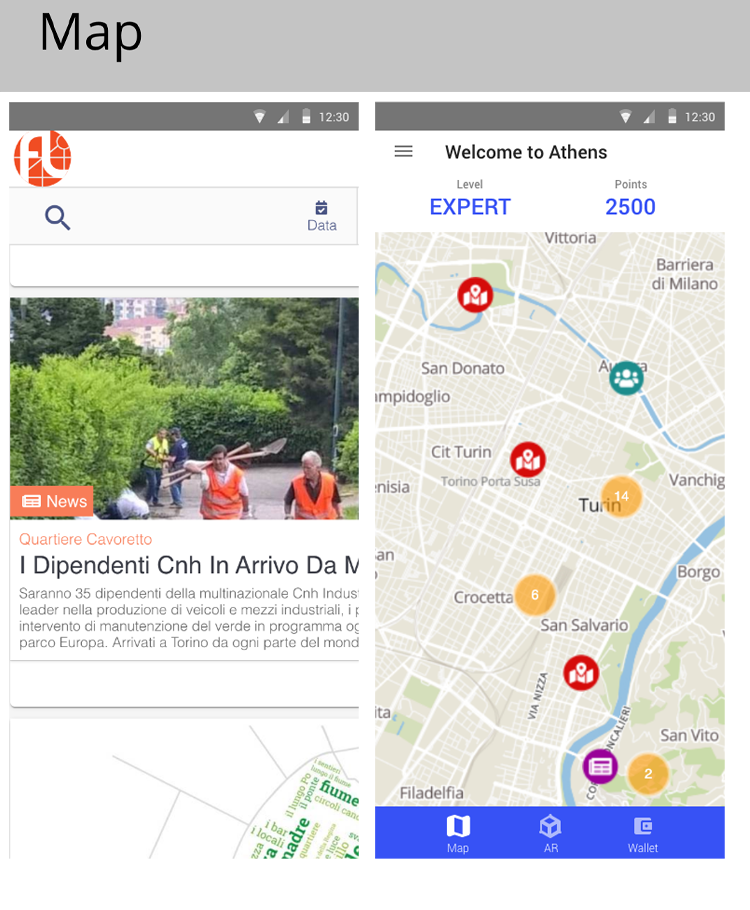
The APP also contains a 2D map view that enables shortcut access to the FirstLife module. This map view serves as a common point to open the different initiatives or events of the map in FirstLife or LiquidFeedback as the user wishes.

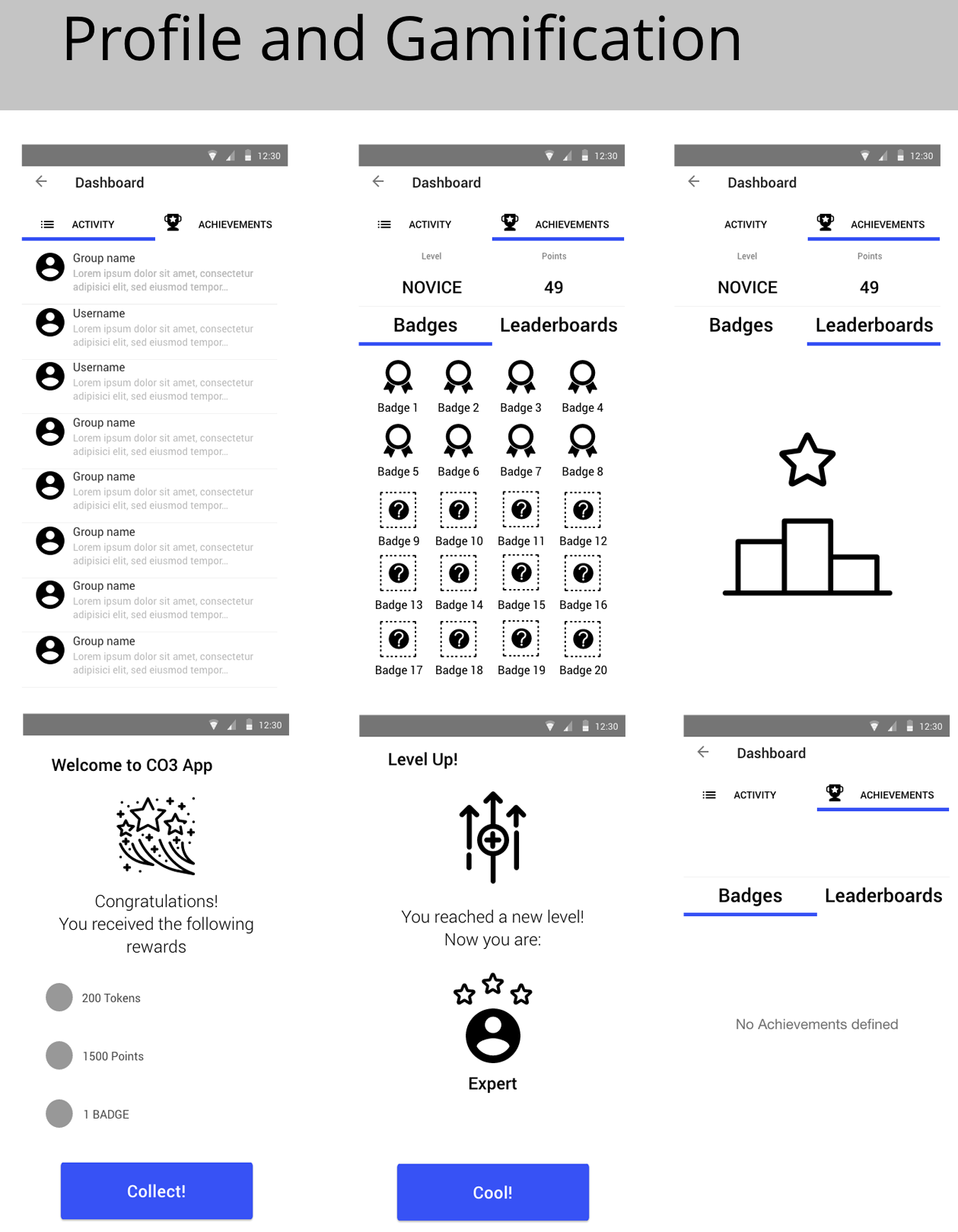
Finally, the first design of the user profile screen was presented where the progress and interactions that citizens have in the CO3 are shown. In this section, Badges, Leaderboards, and the level that the user has acquired are shown. Additionally, a list of the actions that the user has carried out.

Geomotion emphasizes that despite being an alpha prototype, it is essential to focus on building an attractive User Journey so that the UX has good feedback, and the citizen interaction gets better.

